国立研究開発法人 産業技術総合研究所【理事長 中鉢 良治】(以下「産総研」という)情報技術研究部門【研究部門長 田中 良夫】後藤 真孝 首席研究員、メディアインタラクション研究グループ 加藤 淳 研究員、中野 倫靖 主任研究員らは、ウェブ上で公開されている楽曲・歌詞コンテンツを利用し、ユーザーが楽曲に合わせて歌詞をアニメーション化できる歌詞アニメーション制作支援サービス「TextAlive(テキストアライブ)」(http://textalive.jp)を開発した。2015年9月8日に一般公開し、実証実験を開始する。
楽曲・動画共有サービスの普及により、楽曲に合わせた動画が多数発表されている。とくに、歌詞アニメーションは楽曲の歌詞を魅力的に表現することができるが、動画制作ツールのインストールや使い方の習得、文字が動くタイミングの調整など、制作には膨大な手間がかかる。
今回公開したTextAliveは、産総研独自の音楽理解技術と今回新たに開発したプログラミング環境技術を融合させた、歌詞アニメーションを容易に制作・共有できるサービスである。ユーザーは、楽曲を選び、動画の「スタイル」を指定することで、音楽理解技術であらかじめ解析された発声タイミングやサビ情報などを利用して、様々な演出の歌詞アニメーションをすぐに制作できる。また、直感的なインタフェースにより、単語や文字ごとに動きの「テンプレート」を選べるのでユーザーの意図通りの演出を実現できる。さらに、ユーザー自身もテンプレートやその編集用インタフェースをTextAliveの画面上でプログラミングし、他のユーザーと共有することもできる。このように、TextAliveを利用することで、多様な人々が膨大な手間をかけずに創造性を発揮して歌詞アニメーション制作を楽しむことができる。
なお、本研究は国立研究開発法人 科学技術振興機構(JST)戦略的創造研究推進事業チーム型研究(CREST)の研究課題(研究代表者:後藤 真孝)の一環として行われた。
 |
|
歌詞アニメーションを容易に制作・共有できる「TextAlive(テキストアライブ)」 |
楽曲・動画共有サービスの普及に伴い、楽曲や、楽曲に合わせた動画を公開して楽しむユーザーが増えている。とくに、歌詞がタイミングよく動く歌詞アニメーションは、歌詞を動画として魅力的に表現できる手法である。一方で、その制作には、手元のパソコンに動画制作ツールをインストールして、使い方を習得しなければならない。また、作品を制作するたびに、楽曲に合わせて文字ごとの動きを指定するなど相当の手間がかかる。歌詞アニメーションを制作したことがない人々が好みの楽曲に合わせた作品を制作して楽しむには、技術的な敷居が高いのが現状である。
産総研では、音楽理解技術に基づき、ユーザーがより深く音楽を理解して楽しむことのできる、能動的な音楽鑑賞支援に取り組んできた。これまでに、ウェブ上の楽曲の中身を可視化する能動的音楽鑑賞サービス「Songle(ソングル)」(http://songle.jp)や、楽曲間相互の関係性を可視化する音楽視聴支援サービス「Songrium(ソングリウム)」(http://songrium.jp)を開発し、一般に公開してきた(2012年8月29日、2013年8月27日 産総研・JST共同プレス発表)。
これらの研究開発を通じ、能動的に音楽関連コンテンツと関わることへの人々の関心の高さが分かってきた。そこで、楽曲の重要な構成要素である歌詞を視覚的に伝える表現手段としての歌詞アニメーションに着目し、ウェブ上で歌詞アニメーションを演出・制作・共有できるシステム開発に着手し、2014年11月に研究者向けにベータ版を試験公開した。今回、ウェブブラウザ上での操作性を大幅に向上させ、歌詞アニメーションのスタイルを選んで動画全体の演出を瞬時に変更できる機能や、外部ウェブサイトへの文字アニメーション埋め込みを可能とするウェブAPIが完成したので、実証実験のためにサービスの一般公開を開始することとした。
この研究はJST CREST「共生社会に向けた人間調和型情報技術の構築」研究領域における研究課題「コンテンツ共生社会のための類似度を可知化する情報環境の実現(研究代表者:後藤 真孝)」の一環として行われた。
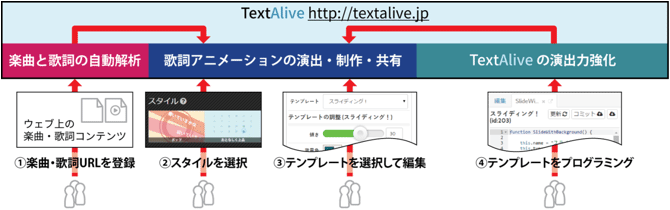
ウェブ上の楽曲・歌詞コンテンツを用いた歌詞アニメーションを演出・制作・共有できるシステムを開発し、歌詞アニメーション制作支援サービス「TextAlive(テキストアライブ)」(http://textalive.jp)として一般に公開する。TextAliveは、以下の仕組みで動作する(図1)。
-
ユーザーがウェブサイト上で公開されている任意の楽曲(MP3形式の音響信号ファイルや楽曲・動画共有サービス上の楽曲・動画)と歌詞のURLをTextAliveに登録すると、TextAliveが楽曲の内容と、楽曲と歌詞の対応関係を解析する。
-
ユーザーがTextAliveに登録された楽曲を選ぶと、元のウェブサイト上にある楽曲がストリーミング再生されるとともに、歌詞アニメーションが同期して描画され、目と耳の両方で楽曲とその歌詞を楽しむことができる。動画全体にわたる演出を様々な「スタイル」から選んで瞬時に切り替えることができ、好みの歌詞アニメーションを容易に制作できる。
-
ユーザーはフレーズ・単語・文字ごとの詳細な演出を「テンプレート」から選んで編集でき、自分好みに演出をアレンジしてウェブ上で歌詞アニメーションを共有できる。また、他のユーザーは、共有された歌詞アニメーションに対し、さらに編集を加えて派生作品を制作できる。
-
プログラミング技術を持つユーザーは、「テンプレート」「テンプレートの調整用インタフェース」を編集したり、新たに作成したりできる。これらの内容はTextAlive上で共有されるため、すべてのユーザーの演出力が強化される。
 |
|
図1 TextAliveの動作概要 |
TextAliveは、以下の3つの特長を持つ。
1. ウェブ上の楽曲と歌詞の情報に基づいて歌詞アニメーションを容易に制作可能
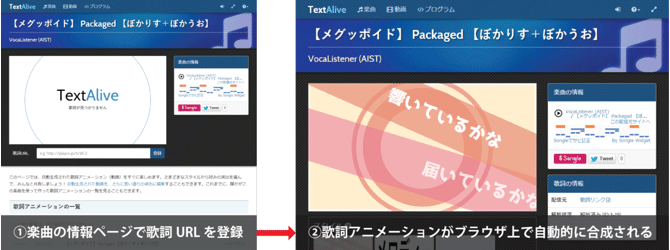
ユーザーが楽曲と歌詞が掲載されているウェブページのURLをTextAliveに入力すると、歌詞が楽曲に合わせて動く歌詞アニメーションを視聴できる。歌詞アニメーションは、産総研独自の音楽理解技術により楽曲と歌詞から解析した歌詞発声タイミングなどの情報に基づき、ユーザーのブラウザ上で自動的に合成される(図2)。
ユーザーはブラウザ上で「スタイル」を選んで動画全体にわたる演出を瞬時に変更でき、好みの歌詞アニメーションを制作できる。また、フレーズ・単語・文字ごとの演出を「テンプレート」から選び、調整して、より詳細な演出を行うこともできる。これは、歌詞発声タイミングから歌詞アニメーションを合成するプログラム(スタイル)や、文字の変形・移動などを制御するプログラム(テンプレート)をブラウザ上で実行・更新できる、産総研が新たに開発したプログラミング環境技術により実現している。
このように、音楽理解技術による解析結果をプログラミング環境技術で利用することにより、歌詞アニメーションを制作したことがないユーザーでも、楽曲に合わせた歌詞アニメーションをすぐに好みの演出で制作して楽しむことができる。
 |
|
図2 歌詞アニメーションの制作方法 |
2. 直感的なインタフェースと派生作品を作りやすい仕組みで人々の創造性を支援
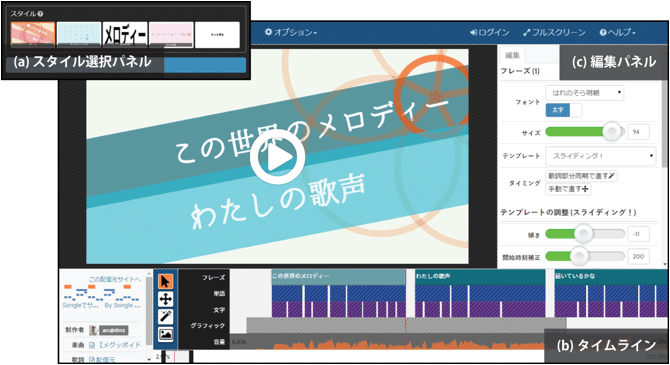
TextAliveは、歌詞アニメーションを容易に制作できる3つの編集用インタフェースを提供している。これにより、動画制作の経験がないユーザーでも、自分好みの歌詞アニメーションを制作できる。選んだスタイルに基づき自動的に生成された歌詞アニメーションを叩き台にして編集することもできるため、制作経験者であっても手間が大幅に軽減される(図3)。
(a)スタイル選択パネル:スタイルを選ぶシンプルなインタフェースにより、歌詞アニメーション全体の演出を瞬時に変更でき、好みの歌詞アニメーションを制作できる。
(b)タイムライン:ユーザーがマウス操作でタイムラインカーソルを左右に動かすことで、見たい箇所の歌詞を簡単に探しだせる。また、自動解析された歌詞発声タイミングをフレーズ・単語・文字別に着色した区間として表示しており、ユーザーが各区間を左右に動かしたり伸縮したりすることで、任意の文字群や一文字ごとに歌詞発声タイミングを編集し、自動解析結果の誤りを訂正できる。
(c)編集パネル:歌詞アニメーションを視聴中に編集ボタンをクリックすると表示される。タイムラインで選択したフレーズ・単語・文字の、フォントの種類・大きさ・動きを豊富なテンプレートから選べる。また、テンプレートの調整は、スライダーなどの直感的なインタフェースで容易に変更できる。
また、一般的な動画共有サービスでは、あらかじめ用意された複数の静止画を高速に切り替えて動画を表示している。このため、後から動画の内容を変更することが難しい。一方TextAliveでは、プログラミング環境技術によりスタイルやテンプレートのようなプログラムをブラウザ上でリアルタイムに実行し、歌詞アニメーションを表示している。したがって、既存の動画の演出を他の楽曲の動画に適用したり、動画の一部だけ編集したりすることが容易であり、様々なユーザーが一つの作品からいくつもの派生作品を作り上げる文化を技術で下支えすることができる。
 |
|
図3 編集用インタフェースの画面例 |
|
歌詞アニメーションはTextAlive上に保存されるため、編集したアニメーションやプログラムを別のユーザーと共有できる。ユーザーは、歌詞アニメーションを視聴するだけでなく、さらに自分好みの派生作品を制作して楽しむこともできる。 |
3. ウェブ上でのプログラミングによる演出や編集機能の強化が可能
TextAliveでは、あらかじめ用意されたテンプレートに満足できない場合、ユーザー自身で新しいテンプレートをプログラミングできる。ユーザーが編集用インタフェースを閉じることなく、歌詞アニメーションを再生したままで文字の動きなどを決めるアルゴリズムを書き換えて更新できるという、これまでにないライブプログラミングを実現している。さらに、TextAliveの機能の一部は他のウェブページに埋め込めるウェブAPIとして公開されており、プログラマーは自身が制作しているウェブページに歌詞や文字のアニメーションを表示して訪問者を楽しませることができる。
ユーザーがプログラミングを行うツールとして、2つの方法を提供している。
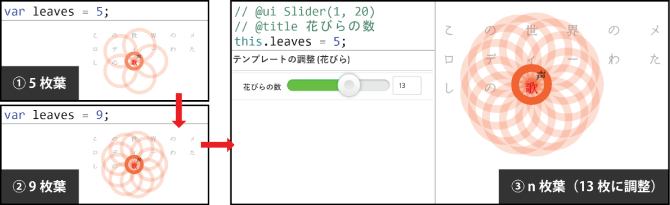
(a)プログラミングパネル:TextAliveのインタフェースの一つである編集パネル内のプログラミングパネルを使えば、歌詞アニメーションのテンプレートとして用意されているプログラムを表示・編集できる。編集したプログラムはすぐに実行され、歌詞アニメーションが更新される。結果がすぐに目に見えるため、プログラミングを新たに学習するユーザーに受け入れやすいインタフェースとなっている。また、プログラムにシンプルな記法でコメントを付記することで、テンプレートの見た目を調整できるスライダーなどのインタフェースを編集パネルに追加することもできる(図4)。プログラミングをしないユーザーも、このインタフェースを利用して意図通りの演出を行うことができる。
(b)ウェブAPI:TextAliveが公開しているウェブAPIを用いると、ウェブページ上に歌詞アニメーションを表示したり、歌詞アニメーションと同期して動くコンテンツを表示したり、歌詞に限らない文字コンテンツをアニメーション化して表示したりできる。
 |
|
図4 プログラミングパネルの利用例 |
|
テンプレートのプログラムの葉の数(leaves)の初期値を5から9に変更すると、表示される赤い円の数が変わる。最後の画面は、葉の数を調整するためのスライダーを編集パネルに追加したもの。このように、プログラマーがインタフェースを用意することで、プログラミングをしないユーザーも葉の数を望み通りにでき、演出意図を反映させられる。 |
誰でもウェブブラウザから利用できる歌詞アニメーション制作支援サービス「TextAlive (テキストアライブ)」の持続的な研究開発・運用を進めていく。今回開発した、音楽理解技術により楽曲の中身を自動解析して得られた情報を元にコンテンツを自動生成できる技術や、コンテンツの視聴と編集をスムーズに行き来できるインタフェースを提供するプログラミング環境技術を、産業界と連携して、音楽配信サービスや、音楽に限らないコンテンツの制作支援、プログラミング教育など、さまざまな応用に展開していく予定である。